
 By Admin
By Admin Mobile Optimization for Shopify Apps: Best Practices
In today’s fast-paced digital landscape, optimizing your Shopify store for mobile devices is crucial for e-commerce success. With over half of online traffic coming from mobile users, a mobile-friendly store can significantly enhance your conversion rates and search engine performance. Below, we outline proven strategies to optimize your Shopify app for mobile users:
1. Choose a Responsive Shopify Theme
A responsive theme is essential for delivering a seamless user experience across devices. It automatically adapts to various screen sizes, ensuring your store looks and functions well on smartphones and tablets. Shopify’s theme store offers numerous responsive options designed for speed and usability. Testing your theme’s performance on multiple devices is critical before launching. Partnering with a reputable Shopify development company can streamline this process and ensure a professional outcome. For additional insights, explore this guide on developing your first Shopify plugin.
2. Simplify Navigation
Simplified navigation is key to keeping mobile users engaged. Limit menu items to the essentials and use straightforward labels for better clarity. A hamburger menu is an excellent choice for mobile, keeping the interface clean while making vital sections like product categories easy to access. Streamlined navigation helps reduce bounce rates and improves the overall shopping experience.
3. Optimize Page Load Times
Fast page loading is critical for retaining mobile users. Slow-loading pages lead to higher abandonment rates. Improve load times by:
- Compressing images for web optimization.
- Using a content delivery network (CDN) to distribute assets efficiently.
- Reducing heavy scripts and unnecessary plugins.
- Implementing lazy loading for images.
According to studies, even a one-second delay in load time can significantly impact conversions. Tools like Google PageSpeed Insights provide actionable insights to improve performance. To enhance your app further, hire a Shopify developer with expertise in mobile optimization.
4. Use Clear Call-to-Action (CTA) Buttons
CTAs are vital for guiding users toward desired actions. For mobile optimization, ensure your CTAs are:
- Bold and visually distinct, with high-contrast colors.
- Large enough to be tapped easily without errors.
- Strategically positioned, such as above the fold, to capture attention quickly.
5. Optimize Checkout for Mobile
The mobile checkout process should be smooth and intuitive. Achieve this by:
- Enabling autofill for faster input.
- Reducing form fields to essentials like name, email, and payment details.
- Making the checkout button prominent and accessible.
- Supporting various payment options, including digital wallets like Google Pay and Apple Pay.
Streamlining checkout minimizes cart abandonment and ensures a positive user experience.
6. Prioritize Touch-Friendly Design
Mobile users interact with touchscreens, so your app must accommodate touch-friendly design. Consider these tips:
- Ensure buttons and links are sufficiently large to be easily tapped by users.
- Avoid hover effects that don’t function on mobile devices.
- Space out interactive elements to prevent accidental clicks.
For advanced customization tips, read this blog on professional Shopify customization.
7. Test and Analyze
Consistent testing ensures your app performs optimally on various devices. Use tools like:
- Google’s Mobile-Friendly Test to identify usability issues.
- Google Analytics for user behavior insights and performance tracking.
- BrowserStack to test your app on multiple devices and browsers.
Collaborating with a software development company in USA can provide access to cutting-edge tools and expertise for advanced testing and refinement.
8. Avoid Intrusive Pop-Ups
Pop-ups may hinder the user experience, particularly on mobile devices. If you use pop-ups, ensure they:
- Are easy to close with a visible dismiss button.
- Don’t cover critical content or block navigation.
- Serve a clear purpose, like collecting email subscriptions or announcing promotions.
9. Keep Content Readable
Readable content ensures users can quickly grasp your offerings. To enhance readability:
- Use fonts of at least 16px for body text.
- Maintain adequate line spacing for better legibility.
- Choose clean, modern font styles over decorative ones.
10. Stay Updated with Mobile Trends
Staying ahead of mobile trends ensures your app remains competitive. Focus on emerging areas like:
- Voice search optimization to cater to growing usage.
- Adapting to mobile-first indexing by search engines.
- Integrating cutting-edge payment technologies.
Regular updates to your app help you deliver a superior user experience. Leveraging Shopify development services can simplify the process and keep you ahead of the curve.
Additional Insights: Why Mobile Optimization Matters
Mobile optimization is more than just design—it’s about functionality, speed, and user satisfaction. Mobile-friendly stores:
- Engage users more effectively by providing seamless browsing and shopping experiences.
- Achieve better SEO rankings due to mobile-first indexing.
- Build customer loyalty through intuitive and efficient interfaces.
By adopting these practices, you can create a mobile-optimized Shopify app that not only attracts visitors but converts them into loyal customers. Success in e-commerce depends on continuous testing, adaptation, and aligning your store with evolving user expectations.
Tags: Mobile Optimization for Shopify Apps, mobile-optimized Shopify app, Shopify Apps, Shopify development company, Shopify development company in USA, shopify development company usa, Shopify development services, shopify development services usa, shopify ecommerce development company, shopify ecommerce development services, shopify website development services, shopify website development services in usa, software consulting services in USA, software development company, software development company in usa, software development company usa, software development consulting, trusted software development company
Latest Resources
Top Frameworks for Cross-Platform App Development in 2025
January 22, 2025
A Guide to Types of Artificial Intelligence (AI)
January 14, 2025
Key Benefits of React Native App Development
January 7, 2025
Leveraging AI in Startup Software Development: Trends and Tips
December 30, 2024
Mobile Optimization for Shopify Apps: Best Practices
December 23, 2024









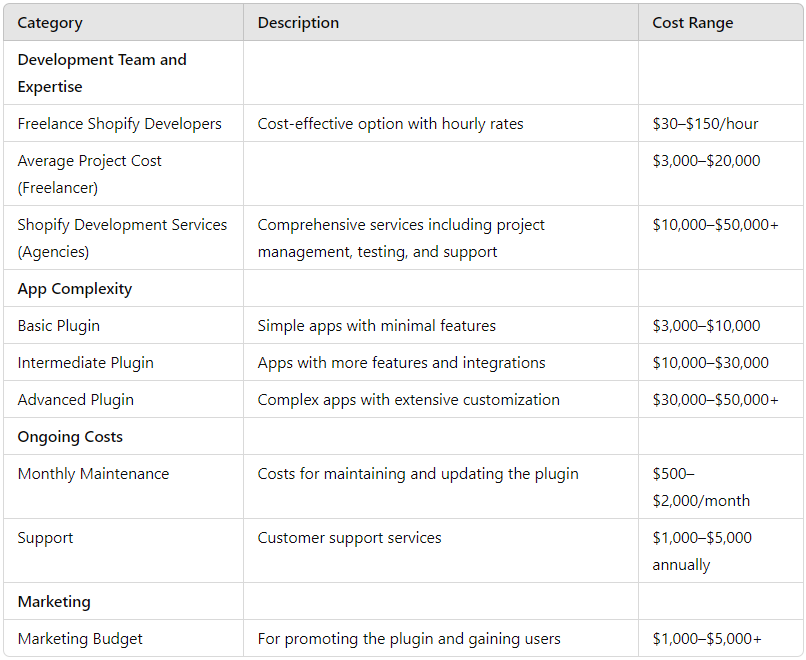
 Factors Influencing Cost
Factors Influencing Cost






 Services
Services

