
 By Olive Peterson
By Olive Peterson Choosing ReactJS Development Services For Your Business Success in 2024
Welcome to the Future of Web Development
In today’s fast-paced digital world, businesses need a strong online presence to thrive. The right web development tools can create powerful, user-friendly applications that attract and retain customers. ReactJS stands out as a game-changer among these tools, offering unparalleled flexibility and performance. By choosing ReactJS development services, businesses can leverage cutting-edge technology to stay ahead of the competition. This blog will explore why ReactJS development is the best choice for your business in 2024 and how it can drive your success.
Why ReactJS?
Developers and businesses alike have embraced ReactJS, a JavaScript library developed by Facebook. ReactJS has become one of the most popular tools for building dynamic user interfaces due to its flexibility, performance, and strong community support. Its ability to create reusable components and manage complex applications with ease makes it an ideal choice for projects of any scale. Whether you’re launching a small business website or developing a complex web application, ReactJS provides the tools you need to succeed. In this section, we’ll delve deeper into what makes ReactJS development services a powerful ally in web development.
Understanding ReactJS
What is ReactJS?
ReactJS, an open-source JavaScript library, focuses on building user interfaces, particularly for single-page applications. Developers use ReactJS to create reusable UI components, making code more manageable and easier to debug. By breaking down complex interfaces into smaller, self-contained components, ReactJS simplifies the development process and enhances the maintainability of applications. This component-based architecture allows developers to build robust and scalable applications with a consistent look and feel. Let’s explore the key features of ReactJS that set it apart from other libraries.
The Evolution of ReactJS
ReactJS has continuously evolved since its release in 2013, maintaining its position as a leading technology in web development. Facebook, along with the active ReactJS community, has regularly updated and improved the library. These updates have introduced new features of ReactJS, optimized performance, and expanded the ecosystem of tools and libraries available to developers. As we step into 2024, ReactJS continues to innovate, offering even more powerful capabilities for building modern web applications. By staying at the forefront of web development trends, ReactJS ensures that developers can create cutting-edge applications that meet the demands of today’s users.
The Benefits of Choosing ReactJS Development Services
Performance and Speed
ReactJS enhances application performance through its use of a virtual DOM, which minimizes direct interactions with the actual DOM. This approach significantly improves the efficiency of updates, leading to faster and more responsive applications. Users will appreciate the smooth experience, which can lead to increased engagement and satisfaction. Companies like Netflix and Airbnb have leveraged ReactJS to create high-performing, responsive web applications that set them apart from the competition. By choosing ReactJS development services, businesses can deliver a superior user experience that drives success and growth.
Component-Based Architecture
ReactJS‘s component-based architecture allows developers to build encapsulated components that manage their state. This modularity makes the development process more efficient and simplifies code maintenance. Developers can reuse components throughout the application, reducing redundancy and ensuring consistency. This approach also facilitates collaboration among developers, as they can work on different components simultaneously without conflicts. By adopting ReactJS development for business, companies can create scalable and maintainable applications that adapt to their evolving needs.
SEO-Friendly
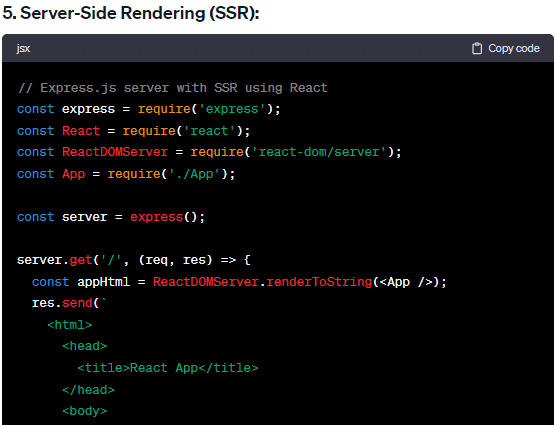
ReactJS improves SEO performance for web applications by supporting server-side rendering. This technique ensures that search engines can easily crawl and index your content, boosting your search rankings. A higher ranking increases visibility and attracts more organic traffic to your site. By optimizing your ReactJS applications for SEO, you can enhance your online presence and reach a broader audience. Businesses that prioritize SEO will find ReactJS web development to be an invaluable tool in achieving their digital marketing goals.
Strong Community Support
The vibrant and active ReactJS community provides a wealth of resources, tutorials, and third-party libraries to help developers overcome challenges. This strong support network ensures developers can find solutions and stay updated with the latest trends and best practices. Whether you’re a seasoned developer or a newcomer, the ReactJS community offers invaluable support and continuous learning opportunities. By choosing ReactJS development, businesses gain access to a vast ecosystem of knowledge and tools that can accelerate their development projects.
Cross-Platform Development
React Native extends the benefits of ReactJS to mobile development, allowing businesses to use the same codebase for both web and mobile applications. This cross-platform capability saves time and resources while ensuring a consistent user experience across all devices. By leveraging React Native, businesses can reach their audience on multiple platforms without the need for separate development efforts. This unified approach enhances efficiency and streamlines the development process, making ReactJS development an ideal choice for comprehensive digital strategies.
Key Considerations When Choosing ReactJS Development Services
Identifying Your Business Needs
Before diving into development, it’s essential to understand your project requirements. Assessing your needs involves determining the functionality, target audience, and long-term goals of your application. This clarity will guide your choice of ReactJS development services and ensure that the end product meets your business objectives. You can create a detailed project plan that aligns with your strategic vision by identifying your business needs. This planning phase is crucial for setting the foundation of a successful ReactJS app development project.
Evaluating Service Providers
Choosing the right development team is critical to your project’s success. Look for developers with a proven track record in ReactJS projects and assess their experience, technical skills, and approach to problem-solving. A good ReactJS development company will be transparent, communicative, and aligned with your vision. By evaluating service providers thoroughly, you can select a team that understands your needs and can deliver high-quality results. This evaluation process is essential for building a strong partnership that drives your project’s success.
Budget and Timeline
Cost and time are significant factors in any development project. Obtain detailed estimates from potential ReactJS development service providers and compare them to ensure that their pricing fits your budget and that proposed timelines are realistic. A well-planned project is more likely to stay on schedule and within budget, minimizing unexpected delays and costs. By carefully considering budget and timeline, you can manage resources effectively and ensure a smooth development process. This financial and logistical planning is vital for achieving your ReactJS web development project goals efficiently.
How to Find the Right ReactJS Development Partner

Research and Referrals
Start by researching potential ReactJS development partners online. Look for reviews, testimonials, and case studies to gauge their reputation and performance. Personal recommendations can provide valuable insights into a developer’s reliability and capabilities. You can build a shortlist of qualified candidates by conducting thorough research and seeking referrals. This due diligence will help you find a ReactJS development company that meets your criteria and can deliver the results you need.
Portfolio and Case Studies
Review the portfolios of prospective developers to assess the quality and functionality of their past projects. Look for examples similar to your project to evaluate their expertise and experience. Case studies can reveal how developers have handled challenges, their problem-solving capabilities, and their ability to deliver results. By examining portfolios and case studies, you can gain a better understanding of a developer’s strengths and suitability for your project. This assessment is crucial for making an informed decision when hiring ReactJS developers.
Technical Expertise
Ensure that your chosen development team possesses the necessary technical skills. They should be proficient in ReactJS and familiar with its ecosystem, including libraries and tools like Redux, Next.js, and Jest. Staying updated with the latest ReactJS trends and updates is also crucial for maintaining your application’s performance and security. By verifying technical expertise, you can ensure that your development team has the knowledge and skills required to build a high-quality application. This technical assessment is essential for achieving your ReactJS app development project’s success.
Steps to a Successful ReactJS Development Project
Planning and Strategy
Thorough planning is the foundation of a successful project. Define your goals, identify key milestones, and create a detailed development strategy. This roadmap will guide your team and keep the project on track. By setting clear objectives and establishing a structured plan, you can ensure that everyone involved understands their roles and responsibilities. This strategic planning phase is critical for aligning your team’s efforts with your business goals and ensuring the benefits of ReactJS are fully realized.
Design and Prototyping
A user-centric design is vital for creating engaging applications. Work with your ReactJS development team to build prototypes and iterate on them based on user feedback. This iterative process ensures that the final product meets user expectations and provides a seamless experience. By focusing on design and prototyping, you can create a visually appealing and functional application that resonates with your audience. This design phase is essential for enhancing user satisfaction and achieving your ReactJS web development project goals.
Development and Testing
Adopting agile development methodologies can enhance flexibility and responsiveness throughout the development cycle. Regular testing is crucial to identify and fix issues early, ensuring a robust and reliable application. By continuously testing and refining your application, you can maintain high quality and performance. This development and testing phase is vital for delivering a polished and error-free product. By prioritizing quality assurance, you can minimize risks and ensure a successful launch of your ReactJS app development project.
Deployment and Maintenance
Focus on deploying your application efficiently once development is complete. Follow best practices to ensure a smooth launch, and have a maintenance plan in place for ongoing support and updates. Regular maintenance keeps your application secure, up-to-date, and performing optimally. By planning for deployment and maintenance, you can ensure that your application remains reliable and meets users’ evolving needs. This final phase is crucial for sustaining your application’s success and achieving long-term business growth with ReactJS development for business.
Case Studies of Successful ReactJS Projects
Innovative Examples
Many businesses have achieved remarkable success with ReactJS development. Facebook, the creator of ReactJS, uses it extensively to power its dynamic and responsive user interfaces. WhatsApp, another leading example, utilizes ReactJS to provide a seamless and fast messaging experience. These successful projects highlight the benefits of ReactJS, its versatility, and its effectiveness in various contexts. By exploring these examples, businesses can gain insights into how ReactJS can be leveraged to create high-performing applications. These case studies offer valuable lessons and inspiration for your ReactJS development projects.
Lessons Learned
From these successful projects, we learn the importance of leveraging the features of ReactJS, such as performance, reusability, and strong community support. The success stories of Facebook and WhatsApp demonstrate the potential of ReactJS development services to transform your business. By understanding and applying these lessons, you can maximize the benefits of ReactJS for your web and app development projects. These insights are crucial for guiding your strategy and achieving your business objectives through ReactJS development.
Conclusion
ReactJS development stands as a powerful solution for businesses aiming to create dynamic, high-performing web and mobile applications. By understanding the benefits of ReactJS and the features of ReactJS, businesses can make informed decisions about their development needs. Choosing the right ReactJS development company, hiring skilled ReactJS developers, and following a strategic development process are essential steps to ensure success. As you embark on your ReactJS development journey in 2024, remember to leverage the strengths of this versatile library to stay ahead of the competition and drive your business forward.
Tags: Benefits of ReactJS, Features of ReactJS, Hire ReactJS Developers, ReactJS App Development, ReactJS Development, ReactJS Development company, ReactJS Development for Business, ReactJS Development Services, ReactJS Web DevelopmentLatest Resources
Top Frameworks for Cross-Platform App Development in 2025
January 22, 2025
A Guide to Types of Artificial Intelligence (AI)
January 14, 2025
Key Benefits of React Native App Development
January 7, 2025
Leveraging AI in Startup Software Development: Trends and Tips
December 30, 2024
Mobile Optimization for Shopify Apps: Best Practices
December 23, 2024























 Services
Services

