
 By Paul Ward
By Paul Ward Understanding React JS Hooks: A Comprehensive Guide for Developers
React JS has revolutionized front-end development, making it easier to create dynamic, responsive user interfaces. One of the most powerful features in React’s toolkit is Hooks, which allows developers to manage state and side effects in functional components without the need for classes. In this guide, we’ll explore the fundamentals of React Hooks, their common uses, advanced techniques, and how they can enhance your application’s performance.
What Are React JS Hooks?
Introduced in React 16.8, Hooks allows developers to “hook into” React’s state and lifecycle features in functional components. Before Hooks, these features were only accessible in class components, which could lead to more complex and harder-to-maintain code. Hooks simplify the process, making it easier to write cleaner, more reusable code. When working with a React JS development company, understanding Hooks can greatly improve collaboration and efficiency.
Why Are Hooks Important?
Hooks are a game-changer because they bring the power of state management and side effects into functional components, which were traditionally stateless. This shift makes your codebase more consistent and reduces the reliance on classes, aligning with the functional programming paradigm that React encourages. For businesses seeking React JS development services, the use of Hooks ensures more maintainable and scalable applications.
Exploring the Basics of React JS Hooks
To get started with Hooks, it’s important to understand two of the most commonly used ones: useState and useEffect.
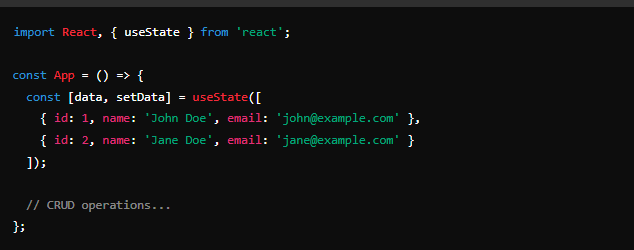
- useState: This Hook allows you to add state to your functional components. The function returns a stateful value that can be updated. For example, if you’re building a counter, you can use use state to keep track of the count and update it as needed.
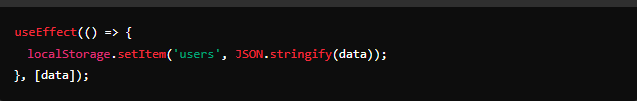
- useEffect: Use effect lets you perform side effects in your components, such as fetching data from an API or interacting with the DOM. It’s similar to lifecycle methods like componentDidMount in class components but is used in functional components.
Understanding these fundamental Hooks will help you start building dynamic, interactive applications with React, whether you’re a solo developer or working with a React JS web development services team.
Common Hooks in React and Their Uses

React offers several built-in Hooks that cater to various needs. Here are some of the most commonly used Hooks and how they can be applied:
- Use Context: Allows you to access the context within a functional component, which is perfect for managing the global state without having to pass props down multiple levels.
- Use Reducer: Ideal for handling complex state logic in components. If your component’s state logic is complex and involves multiple sub-values, useReducer offers a predictable and maintainable way to manage it.
- Use Memo: Helps optimize performance by memoizing expensive calculations. This means React will only recalculate the result when one of the dependencies changes, preventing unnecessary re-renders.
- Use Callback: Similar to useMemo, use callback is used to memoize functions. This can be useful when passing callbacks to child components that depend on reference equality to avoid re-renders.
- Use Ref: Provides a way to persist values between renders without triggering a re-render. This is particularly useful for accessing DOM elements or keeping a mutable value that doesn’t cause a re-render when changed.
These Hooks allow you to manage more complex states and behavior in your components, making them more efficient and easier to manage. Native React JS development is often enhanced by the effective use of these Hooks.
Advanced Techniques and Custom Hooks
As you become more comfortable with Hooks, you’ll likely encounter scenarios where creating custom Hooks makes sense. Custom Hooks lets you extract and reuse logic across multiple components, making your code more modular and easier to maintain.
Creating Custom Hooks
There are several types of JavaScript Hooks. They all begin with “use” and can be called by multiple Hooks. For instance, if you have several components that need to fetch data, you can create a custom Hook that handles the data fetching logic. This approach reduces code duplication and ensures consistency across your components.
When you hire React JS developers who are proficient in creating custom Hooks, your projects benefit from increased efficiency and reduced complexity.
Combining Multiple Hooks
In more complex applications, you may find yourself using multiple Hooks within a single component. For example, you might use useState for managing the local state, useEffect for side effects, and useContext for accessing the global state—all in one component. Combining Hooks in this way keeps your components focused and easy to maintain, which is a hallmark of high-quality React JS development services.
Optimizing Performance with Hooks
React Hooks not only makes your code more manageable but also offers ways to enhance your application’s performance.
- Preventing Unnecessary Re-Renders: UseMemo and use callback to avoid unnecessary re-renders, which can improve the performance of your app, especially in larger projects.
- Efficient State Management: When your component’s state logic becomes complex, using useReducer instead of multiple state calls can help. This not only simplifies your code but also makes it more predictable and easier to debug.
- Lazy State Initialization: If your state requires complex calculations, you can initialize it lazily by passing a function to use state. This way, the calculation only occurs once when the component mounts, not on every render.
These performance optimizations are crucial for building fast, responsive React applications that deliver a great user experience, a key priority for any React JS web development services provider.
Real-World Examples of React Hooks in Action

To see how Hooks work in real-world scenarios, let’s explore a few examples:
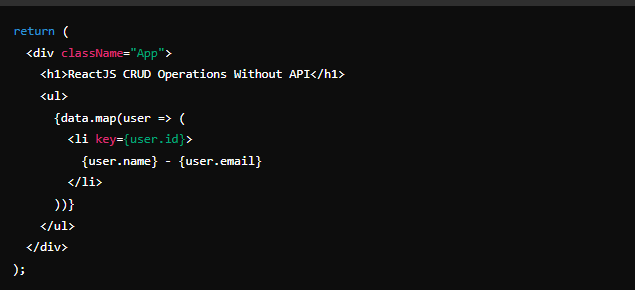
- Form Handling: With useState and useEffect, managing form inputs and validation becomes more straightforward. You can track input changes, validate data, and handle form submissions without needing a class component.
- Fetching Data: UseEffect and useState together to fetch data from an API and manage the loading state. You can further simplify this process by creating a custom Hook for data fetching, which encapsulates the logic into a reusable function.
- Authentication: Managing user authentication is easier with useContext and custom Hooks. For example, you can create a custom Hook to handle login, logout, and session management, making your authentication logic more consistent and reusable across components.
- Responsive Design: UseEffect and useState to create responsive components that adapt to different screen sizes. This approach ensures a seamless user experience across all devices, a feature that is often prioritized by a React JS development company.
These examples highlight how Hooks can simplify and enhance your development process, making it easier to build robust, maintainable applications.
Conclusion: Embracing React JS Hooks
React JS Hooks have fundamentally transformed how developers build applications. By bringing state and side effects into functional components, Hooks allows for cleaner, more efficient code that’s easier to understand and maintain. Whether you’re just starting with React or you’re an experienced developer, mastering Hooks is essential for modern React development.
By understanding the basics, exploring common Hooks, and applying advanced techniques, you’ll be well-equipped to build powerful React applications. Remember, Hooks are not just a tool—they represent a new way of thinking about component design in React. So embrace them, experiment with custom Hooks, and see how they can simplify your code and optimize your app’s performance, especially if you’re collaborating with a React JS development company or offering React JS development services.
Native React JS development has become significantly more efficient with the adoption of Hooks, and when you hire React JS developers who are skilled in this area, you’re setting your projects up for success. Whether you’re part of a React JS web development services team or an independent developer, the power of Hooks can elevate your work, leading to better, faster, and more maintainable React applications.
Tags: Benefits of ReactJS, Hire ReactJS Developers, native reactjs development, react js development company, react js development services, ReactJS App Development, reactJS applications, ReactJS Development for Business, reactjs web development servicesLatest Resources
Top Frameworks for Cross-Platform App Development in 2025
January 22, 2025
A Guide to Types of Artificial Intelligence (AI)
January 14, 2025
Key Benefits of React Native App Development
January 7, 2025
Leveraging AI in Startup Software Development: Trends and Tips
December 30, 2024
Mobile Optimization for Shopify Apps: Best Practices
December 23, 2024



















 Services
Services

