 By Admin
By Admin Top 7 React App Optimization Techniques for 2024
In the ever-evolving landscape of web development, React.js has emerged as a powerhouse for creating dynamic and interactive user interfaces. As we step into 2024, the demand for efficient and high-performing React applications continues to soar. To stay ahead in this competitive digital era, it’s crucial to not only build feature-rich React apps but also optimize them for superior speed and responsiveness.
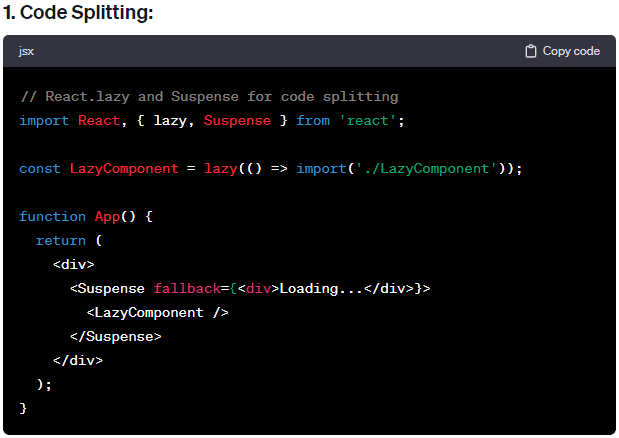
1. Code Splitting: Divide and Conquer for Faster Loading
One of the key strategies to enhance the performance of your React app in 2024 is by implementing code splitting. This technique involves breaking down your application into smaller, more manageable chunks. By loading only the necessary code for a particular page or feature, you can significantly reduce the initial load time, providing users with a faster and more seamless experience.
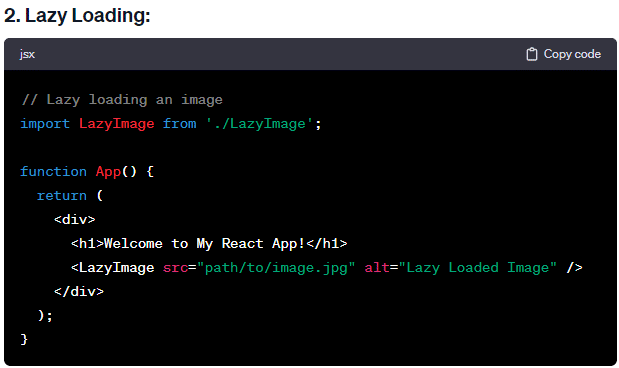
2. Lazy Loading for Improved Resource Management
Lazy loading is another optimization technique that can greatly impact the performance of your React app. Instead of loading all resources at once, lazy loading allows you to load components and assets only when they are needed. This not only speeds up the initial page load but also optimizes resource utilization, leading to a more efficient and responsive application.

3. Bundle Analysis: Trim the Fat from Your Codebase
As your React app grows, so does the complexity of its codebase. Conducting regular bundle analysis is crucial to identify and eliminate redundant or unused code. Tools like Webpack Bundle Analyzer can help you visualize the composition of your bundles, allowing you to make informed decisions about what to include and what to exclude. Keeping your bundles lean ensures faster load times and a smoother user experience.
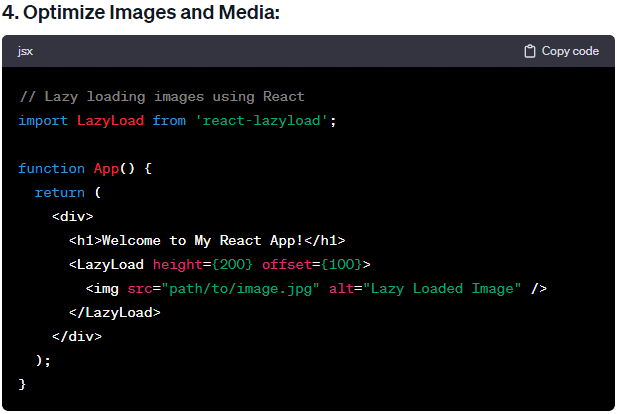
4. Optimize Images and Media for Performance
In the visual world of web development, images and media play a pivotal role. However, they can also be a significant factor in slowing down your React app. Utilize image optimization techniques, such as compression and lazy loading, to strike a balance between visual appeal and performance. This not only reduces the overall page size but also ensures a faster loading time for users with varying internet speeds.
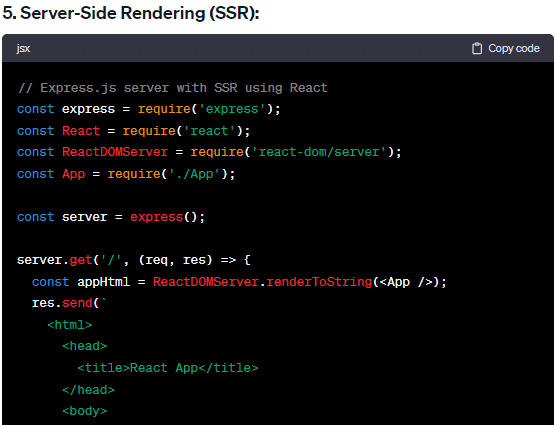
5. Implement Server-Side Rendering (SSR) for SEO Boost
React’s Server-Side Rendering (SSR) is a powerful technique that can enhance your app’s search engine optimization (SEO) capabilities. By rendering your React components on the server and sending fully formed HTML to the client, SSR improves the initial page load time and ensures search engines can crawl and index your content effectively. This not only benefits your SEO efforts but also provides a more efficient user experience.
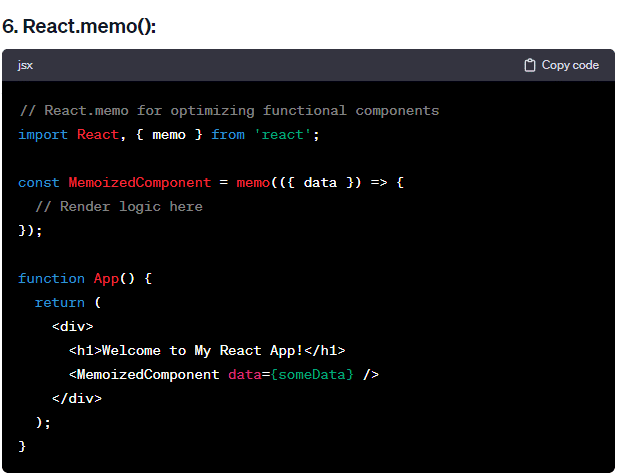
6. Opt for React.memo() for Efficient Component Rendering
React.memo() is a performance optimization technique that memoizes functional components, preventing unnecessary renders. By memoizing components, React avoids re-rendering them unless the props have changed. This can be particularly beneficial in large and complex React applications, reducing the rendering workload and improving overall performance.
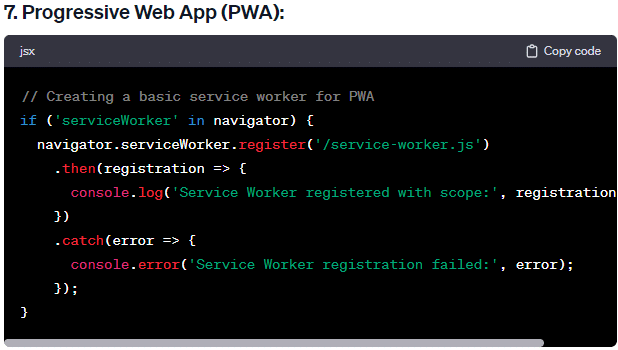
7. Leverage the Power of PWA for Enhanced User Engagement
In the age of mobile-first experiences, Progressive Web Apps (PWAs) have become a game-changer. By enabling features like offline access, push notifications, and faster load times, PWAs provide a native app-like experience on the web. Integrating PWA principles into your React app not only improves performance but also enhances user engagement and satisfaction.

Bringing It All Together: The Role of ReactJS Development and Hiring React.js Developers
Can I create an app with React?
Absolutely! React.js is a versatile and powerful library that empowers developers to build robust and dynamic web applications with ease. Whether you’re developing a single-page application or a complex enterprise solution, React provides the tools and flexibility you need.
What is the React app used for?
React is widely used for creating user interfaces that are not only visually appealing but also highly interactive. Its component-based architecture allows developers to break down complex UIs into modular and reusable pieces, making the development process more efficient and scalable.
In the fast-paced world of ReactJS development, staying on top of optimization techniques is essential. By adopting these top 7 React app optimization techniques for 2024, you can ensure that your applications not only meet but exceed user expectations for speed, responsiveness, and overall performance.
As you embark on your React journey, consider the expertise of seasoned professionals. Hire React.js developers who are well-versed in the latest optimization strategies can be a strategic move to elevate the quality of your applications and stay ahead in the competitive digital landscape. So, why wait? Dive into the world of ReactJS development, optimize your apps, and deliver unparalleled user experiences.
Tags: hire dedicated reactjs developers, hire reactjs developer, React App, React applications, react native app development company, ReactJS DevelopmentLatest Resources
Top Frameworks for Cross-Platform App Development in 2025
January 22, 2025
A Guide to Types of Artificial Intelligence (AI)
January 14, 2025
Key Benefits of React Native App Development
January 7, 2025
Leveraging AI in Startup Software Development: Trends and Tips
December 30, 2024
Mobile Optimization for Shopify Apps: Best Practices
December 23, 2024















 Services
Services

