
 By Admin
By Admin Wix vs WordPress: Comprehensive Features and Pricing Guide
If you’re weighing the pros and cons of Wix vs WordPress, this detailed comparison offers insights into features, pricing, usability, and real-world application considerations for both platforms, helping you choose the best fit for your project.
Features
Wix
Wix is a popular, all-in-one website builder designed for users seeking simplicity and speed without needing coding knowledge. It’s particularly suited for small business owners, personal blogs, and creative portfolios. Here’s what sets Wix apart:
- Templates: With over 800 professionally-designed templates, Wix covers various industries, from eCommerce to personal sites. These templates are customizable to fit any business style; however, changing templates later may require reworking your content, so choosing the right template from the start is key.
- Apps and Integrations: The Wix App Market offers a variety of tools, from booking systems to social media integrations. Many apps are free, but premium or third-party apps may come at an additional cost, which can add up for larger sites.
- Design Flexibility: Wix’s intuitive drag-and-drop editor enables complete control over page layouts and design without coding. While this is a significant benefit for beginners, the limited access to HTML/CSS editing can restrict advanced customizations.
- Hosting and Domain Services: Wix includes secure hosting and domain services, offering an all-in-one solution for website launch. With a premium plan, users get a custom domain and no Wix ads, but site owners don’t have access to backend configurations, which may limit performance optimization for high-traffic sites.
- SEO and Marketing Tools: Wix includes built-in SEO tools and an SEO Wiz tool, guiding users through basic optimizations like meta tags and image alt text. While ideal for beginners, users with more advanced SEO needs may find limitations compared to WordPress’s extensive plugin options.
WordPress
WordPress is an open-source CMS, offering unmatched flexibility for users who want full control over their site’s functionality and scalability. Many businesses prefer to hire WordPress developers to create custom solutions, especially when advanced functionality and scalability are needed. It’s ideal for larger businesses, developers, or anyone with some technical experience:
- Plugins and Add-ons: With over 58,000 plugins, WordPress can handle everything from SEO to eCommerce to performance enhancements. This flexibility does require regular maintenance, as plugins need updates to stay compatible and secure.
- Themes and Templates: WordPress offers thousands of free and premium themes that are fully customizable. Users can easily switch themes as their business needs evolve, which adds to WordPress’s adaptability.
- Advanced Customization and Coding Access: For users comfortable with HTML, CSS, and PHP, WordPress provides full access to backend code, allowing for extensive customizations, such as custom page templates and unique functionalities. This is ideal for large, complex websites requiring specialized features.
- Content Management Capabilities: WordPress excels as a CMS, making it perfect for blogs, magazines, or content-heavy sites. It offers flexible content structuring, version control, and user role customization—options far beyond Wix’s basic setup.
- Scalability: WordPress scales effortlessly, allowing upgrades in hosting, caching solutions, and even custom servers as your business or content grows—making it suitable for small blogs and enterprise-level sites alike.
Pricing
Wix
Wix has straightforward, tiered pricing with different plans for personal use, business, and eCommerce. Here’s a breakdown:

- Free Plan: Provides basic features with Wix branding and limited storage, suitable for testing but not professional use.
- Combo Plan: $14/month, includes a custom domain and no ads, making it suitable for personal websites.
- Unlimited Plan: $18/month, offering more storage and bandwidth, ideal for freelancers or portfolio websites.
- Business & eCommerce Plans: Starting at $23/month, these plans add online payment options, ideal for small businesses. Premium apps or third-party integrations may raise monthly costs for added functionality.
WordPress
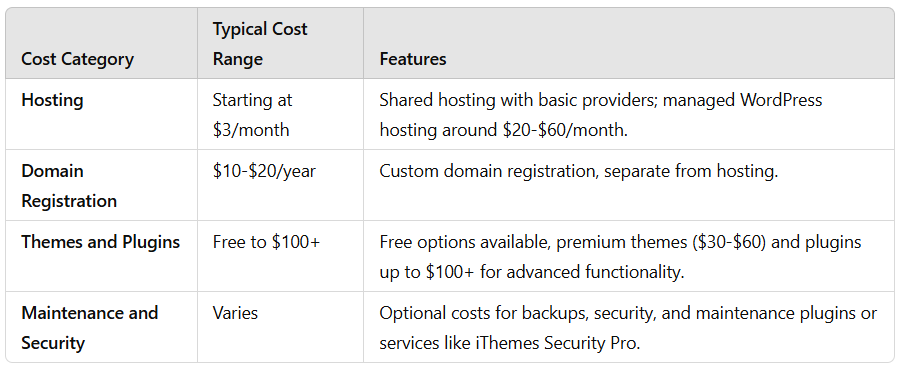
WordPress pricing varies as it’s a self-hosted platform. Many business owners collaborate with a WordPress development company to manage costs while optimizing site performance. Here’s a breakdown of common costs:

- Hosting: Basic shared hosting can start around $3/month with providers like Bluehost, while managed WordPress hosting, such as WP Engine, ranges from $20-$60/month. Larger sites may need dedicated hosting starting at $100+ monthly.
- Domain Registration: Custom domains generally cost $10-$20/year and are separate from hosting.
- Themes and Plugins: While many themes and plugins are free, premium themes ($30-$60) and plugins (up to $100+ annually) may be required for enhanced functionality. WooCommerce for eCommerce can also involve costs for specialized plugins.
- Maintenance and Security: WordPress requires regular maintenance, such as updates, backups, and security. Managed hosting plans may cover some of these needs, but plugins or third-party services like Sucuri or iThemes Security Pro can add to the overall cost.
Usability
Wix
Wix is designed with beginners in mind, making it quick and easy to create professional-looking websites. Key usability features include:
- Drag-and-Drop Editor: Wix’s visual editor is intuitive and highly flexible, allowing users to make custom layouts without technical knowledge.
- Wix ADI (Artificial Design Intelligence): For users seeking a faster setup, Wix ADI generates a site based on a brief questionnaire, though it offers less design flexibility. For a more advanced setup, some businesses hire Wix developers to enhance site features and functionality to better meet business objectives.
WordPress
WordPress offers greater control but has a steeper learning curve, especially for beginners. Its usability features include:
- Gutenberg Block Editor: The Gutenberg editor makes WordPress more beginner-friendly by introducing a block-based, visual editing experience. However, advanced customizations still require some coding.
- Usability vs. Flexibility: WordPress is best for users seeking extensive customization options and control over their website’s backend. While setup takes more time, it offers flexibility Wix can’t match.
SEO and Performance
Both Wix and WordPress provide basic SEO features, but WordPress is often favored by those with advanced SEO requirements:
- Wix: Offers a simplified SEO setup, which is excellent for beginners but can be limiting for more technical SEO needs.
- WordPress: With plugins like Yoast and Rank Math, WordPress enables advanced SEO customizations, from keyword targeting to schema markup, making it ideal for SEO-heavy sites. Performance can also be enhanced with custom caching solutions and CDNs, which are vital for high-traffic sites.
Conclusion
Choosing between Wix vs WordPress depends on your website’s goals, long-term scalability needs, and comfort with web development.
- Wix is ideal for those who need a quick, no-code solution and an all-in-one package with hosting, design, and basic SEO tools. Perfect for personal sites and small businesses, Wix offers convenience and ease but may be restrictive as needs grow.
- WordPress is the best choice for users seeking full control, scalability, and extensive customization. From small blogs to complex, enterprise-level sites, WordPress supports robust growth and customization, making it ideal for content-driven projects or eCommerce stores. Businesses often partner with a software development company in USA to ensure optimal setup and integration when using WordPress for complex requirements.
In short, Wix provides a user-friendly experience for those prioritizing simplicity, while WordPress offers powerful tools for those needing customization, control, and scalability.
Partner with YES IT Labs for Professional Wix Development
If you’re seeking a skilled Wix developer, partnering with YES IT Labs can elevate your website to new heights. Our team specializes in creating custom, high-performing Wix sites that align with your unique brand and business goals. We provide end-to-end solutions, from stunning design and seamless functionality to optimizing for speed and SEO. Whether you need a professional website, an eCommerce store, or tailored integrations, YES IT Labs offers the expertise and dedicated support to bring your vision to life on the Wix platform.
FAQs
Which is better for SEO, Wix or WordPress?
WordPress generally offers more advanced SEO capabilities through plugins like Yoast and Rank Math, allowing users to optimize metadata, URLs, schema markup, and more. While Wix includes built-in SEO tools suitable for beginners, WordPress is preferred for users who require deeper SEO customizations.
Can I switch from Wix to WordPress later if needed?
Yes, you can switch from Wix to WordPress, but it requires some manual effort, especially when migrating content and design. WordPress offers extensive customization options and scalability, making it a better long-term choice if you anticipate future growth. However, it’s advisable to start with WordPress if scalability is a priority.
Do I need a developer to set up WordPress or Wix?
Wix is designed for ease of use, so most users can set it up without a developer. However, if you need complex customizations or advanced integrations, hiring a Wix developer can enhance functionality. WordPress, while user-friendly, has a learning curve, and many users hire WordPress developers to achieve custom features and optimize for performance.
Tags: best software development company in usa, freelance wordpress developer, Guide for Wix vs WordPress, hire a wordpress developer, hire freelance wordpress developer, hire Wix developers, hire wordpress developer, hire WordPress developers, Professional Wix Development, software development company, software development company in usa, software development services in usa, Wix vs WordPress, wordpress development agency usa, WordPress Development Company, WordPress development company in USA, wordpress freelancer, wordpress web development company, wordpress website development companyLatest Resources
Top Frameworks for Cross-Platform App Development in 2025
January 22, 2025
A Guide to Types of Artificial Intelligence (AI)
January 14, 2025
Key Benefits of React Native App Development
January 7, 2025
Leveraging AI in Startup Software Development: Trends and Tips
December 30, 2024
Mobile Optimization for Shopify Apps: Best Practices
December 23, 2024














 Services
Services

