1. Understanding CRUD Operations in ReactJS
In ReactJS applications, CRUD operations—Create, Read, Update, and Delete—are foundational skills that every developer must master. Typically, these operations are performed using APIs to interact with a backend database. However, for simpler projects, or prototyping, you can perform CRUD operations directly in your ReactJS application without relying on an API. This blog will guide you through implementing these operations in a way that’s both effective and engaging.
2. Setting Up Your ReactJS Environment
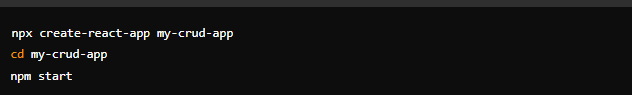
Before diving into CRUD operations, you must set up your environment. Start by creating a new ReactJS project. If you’re working with a team or a React JS development company, make sure everyone is on the same page regarding the tools and versions being used.

This will set up a basic ReactJS environment where you can start building your application.
3. Creating a Mock Database with Local State
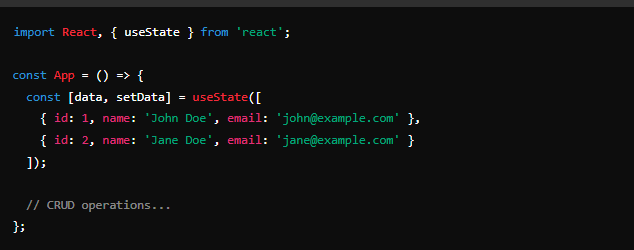
Without an API, you’ll need to simulate a database within your application. This can be done using the state hook to manage your data locally. For this example, let’s create a simple array of objects that will serve as our mock user database.

4. Implementing the Create Operation
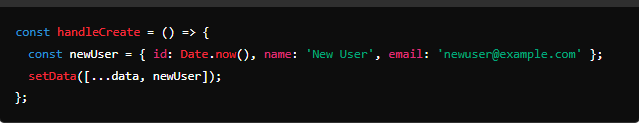
The Create operation allows users to add new records to the database. In a real-world scenario, this would involve sending data to an API endpoint. However, for our ReactJS app development, we’ll simply update the local state.

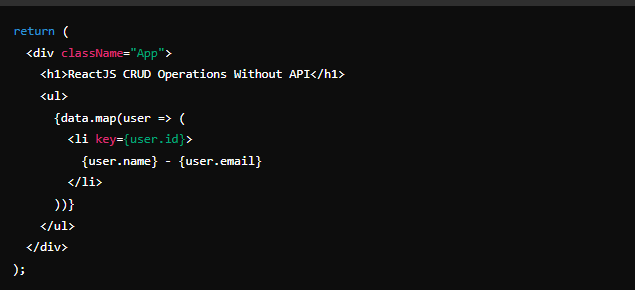
5. Implementing the Read Operation
Reading data is the simplest of the CRUD operations. In this React JS development services example, reading is as simple as mapping over the data array and displaying each user’s information.

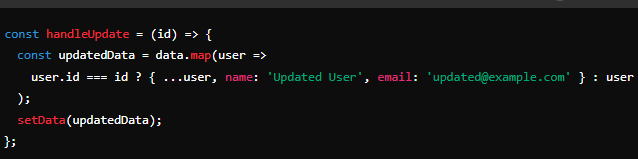
6. Implementing the Update Operation
Updating records involves allowing users to edit existing data. In a ReactJS web development project, this could mean editing a user’s profile or updating a product’s details.

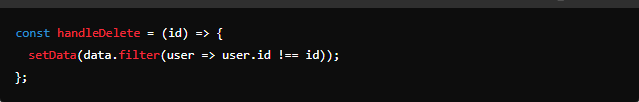
7. Implementing the Delete Operation
The Delete operation removes records from the database. For this, you’ll filter out the item that needs to be deleted from the data array.

8. Enhancing the User Interface
While the basic CRUD operations are functional, enhancing the user interface (UI) can significantly improve the user experience. A well-designed UI is critical for engaging users, especially when working with a ReactJS development company.
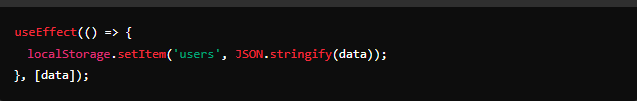
9. Managing Data Persistence with Local Storage
To persist data between sessions, you can use the browser’s local storage. This ensures that even after refreshing the page, your data remains intact.

10. Common Challenges and How to Overcome Them
As your application grows, managing state with useState might become cumbersome. This is where advanced state management tools like Redux come into play. If you’re working on a larger ReactJS app development project, these tools can be indispensable.
11. Conclusion: When to Use Local CRUD Operations Without an API
Implementing CRUD operations directly in a ReactJS application is perfect for small projects, prototyping, or educational purposes. However, for larger and more complex ReactJS applications, it’s advisable to connect with a proper backend API. If you’re considering building a robust application, it might be beneficial to hire ReactJS developers who have experience with both front-end and back-end integrations.
By mastering CRUD operations in ReactJS, you’ll be equipped to build a wide range of applications, from simple prototypes to complex, production-ready systems.