In today’s digital landscape, having a mobile app can significantly enhance your business’s reach and efficiency. However, the challenge often lies in balancing cost and quality when hiring a mobile app developer. This guide provides actionable tips to help you hire mobile app developers on a budget without sacrificing quality.
1. Define Your Project Requirements
Before you start searching for developers, it’s essential to clearly outline your project requirements. This includes:
- App Features: List the core and optional features. Prioritize essential features to minimize initial development costs.
- Platform: Decide whether you need an app for iOS, Android, or both. You can also consider cross-platform frameworks like Flutter or React Native, which allow for developing both iOS and Android apps with a single codebase, reducing costs.
- Design: Sketch out the basic app design and user interface (UI). Simple, functional designs tend to be more cost-effective than complex, custom-built UIs.
Having a well-defined project scope not only aids in effective communication with developers but also helps prevent scope creep, which can lead to unexpected cost increases later.
Pro Tip: If your budget is extremely tight, consider using no-code platforms like Bubble or AppGyver, which allow you to create functional apps with minimal coding. These platforms are perfect for building an MVP or proof-of-concept before investing in full-scale development.
2. Set a Realistic Budget
Determine your budget, and make sure it accounts for:
- Development Costs: These vary widely depending on the developer’s location, experience, and the complexity of your app.
- Design Costs: If you require a professional designer, include their fees as well.
- Post-Launch Costs: Include ongoing costs like app maintenance, updates, server hosting, and potential bug fixes. Also, plan for any app store listing fees, which can vary by platform.
If you’re working with a software development company in USA, be mindful that development costs may be higher compared to Offshore Software Development Company. However, you may benefit from better communication, faster turnaround times, and easier legal compliance.
Cost Expectations: How Much Should You Budget?

- Freelance Developers:
- Rates by Region:
- USA/Western Europe: $50 – $150 per hour
- Eastern Europe: $25 – $50 per hour
- India/Southeast Asia: $15 – $30 per hour
- Project Costs:
- Simple app (basic functionality): $5,000 – $20,000
- Moderate app (with backend, user accounts, or payments): $20,000 – $50,000
- Complex app (advanced features, AI integration, or custom animations): $50,000 and up
- Rates by Region:
- Development Agencies:
- USA-based Agencies: $100,000 and up for complex projects
- Offshore Agencies (Eastern Europe, India, Southeast Asia): $20,000 – $60,000 for mid-range projects
- In-House Developers:
- Salary (USA): $80,000 – $150,000 annually per developer
- Post-Launch Costs:
- Maintenance: $5,000 – $15,000 annually
- Hosting & Servers: $500 – $5,000 annually
- Marketing & Updates: Consider app store fees and major updates after launch.
Pro Tip: If you’re on a tight budget, consider building a Minimum Viable Product (MVP), which can cost $10,000 – $30,000. An MVP helps you validate your concept before committing to full development.
3. Choose the Right Hiring Model
There are several hiring models to choose from, depending on your needs:
- Freelancers: Ideal for small projects or startups. Freelancers usually cost less but require more hands-on management. Be sure to vet them properly to avoid hidden costs due to inexperience.
- Development Agencies: Best for larger projects. Agencies typically provide a full-service approach, handling development, design, and post-launch support, but come at a higher price.
- In-House Developers: Suitable if your project requires continuous updates or maintenance. This is a more costly option, with salaries, benefits, and equipment to consider, but it offers higher long-term control.
4. Leverage Global Talent
Hiring developers from regions with lower living costs can help you stretch your budget. Developers from countries like India, Eastern Europe, or Latin America often offer competitive rates while still maintaining high-quality standards.
However, time zone differences, cultural communication styles, and language proficiency should be taken into account. Opt for developers who have demonstrated successful collaboration on international projects to avoid miscommunication and delays.
5. Use Online Platforms
Several online platforms allow you to hire budget-friendly developers:
- Upwork: A broad range of freelancers with varying skills and price points.
- Freelancer: Ideal for short-term or small-scale projects.
- Toptal: Known for offering top-tier freelancers, though at a premium.
- GitHub: For discovering developers who contribute to open-source projects, giving you insight into their coding style and expertise.
When you consider hiring through a mobile application development company, ensure they have experience with projects of a similar scale and industry. This can help avoid delays and ensure the app meets your business needs.
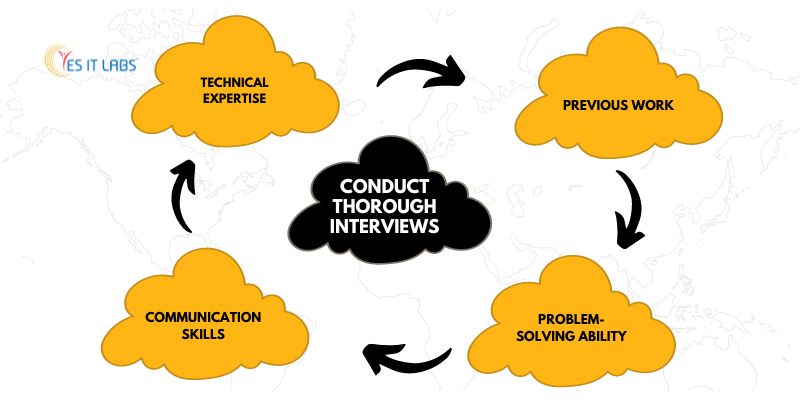
6. Conduct Thorough Interviews
When interviewing developers, dig deeper than just technical skills. Key areas to evaluate include:

- Technical Expertise: Ensure they are proficient in the programming languages and frameworks you need (e.g., Swift for iOS, Kotlin for Android, or cross-platform options like Flutter).
- Previous Work: Review their portfolio, focusing on apps similar to yours. Pay attention to UI/UX, performance, and user reviews of their previous apps.
- Communication Skills: Effective communication is crucial, particularly with remote teams. Gauge how well they can explain technical concepts.
- Problem-Solving Ability: Ask for specific examples of how they handled complex technical challenges. Developers who can anticipate potential roadblocks will save you time and money in the long run.
7. Negotiate Terms and Conditions
Once you’ve selected a developer or agency, negotiate the contract terms. Key points to consider:
- Payment Structure: Agree on a payment schedule tied to key project milestones. Consider a 50/30/20 split, with 50% paid upfront, 30% at mid-project, and the final 20% upon completion.
- Ownership of Code: Ensure that you will own the source code and intellectual property once the project is complete.
- Project Timeline: Define milestones with deadlines. Be realistic but firm to avoid prolonged timelines that can inflate costs.
- Maintenance and Support: Ensure post-launch support is included, whether through bug fixes or ongoing updates.
8. Utilize Project Management Tools
To streamline collaboration and ensure transparency, use project management tools such as:
- Trello: For simple task management and visual workflows.
- Asana: For tracking tasks, deadlines, and team collaboration.
- Jira: Ideal for more complex software development projects, especially if you’re following Agile methodologies.
- Slack or Microsoft Teams: For real-time communication with your developer(s).
Using these tools ensures that everyone is aligned and helps in spotting potential delays or bottlenecks early on.
9. Start with a Small Project
If you’re uncertain about a developer’s ability to handle your entire project, start by assigning a smaller project or phase. This could be creating an MVP (Minimum Viable Product) or prototyping. This trial run allows you to evaluate their work quality, communication, and adherence to deadlines before making a larger financial commitment.
Pro Tip: Consider phased development—instead of developing the entire app at once, start with an MVP and gradually add more features based on user feedback. This approach allows you to stay within budget while ensuring you’re building what your users actually need.
10. Focus on Long-Term Relationships
Building a long-term relationship with a developer or agency can result in better rates and higher quality output. Developers who understand your business model, target audience, and long-term goals will often suggest cost-saving solutions or features that you might have overlooked.
Furthermore, a long-term developer is more likely to provide better post-launch support and updates, which ensures your app stays functional and relevant as your business grows.
Conclusion
Hiring mobile app developers on a budget is possible with careful planning and the right approach. By clearly defining your project requirements, exploring global talent, and utilizing online platforms, you can find skilled developers who will meet your needs without exceeding your budget. Remember, while cutting costs is important, ensuring the quality of the final product is equally crucial for your app’s success.










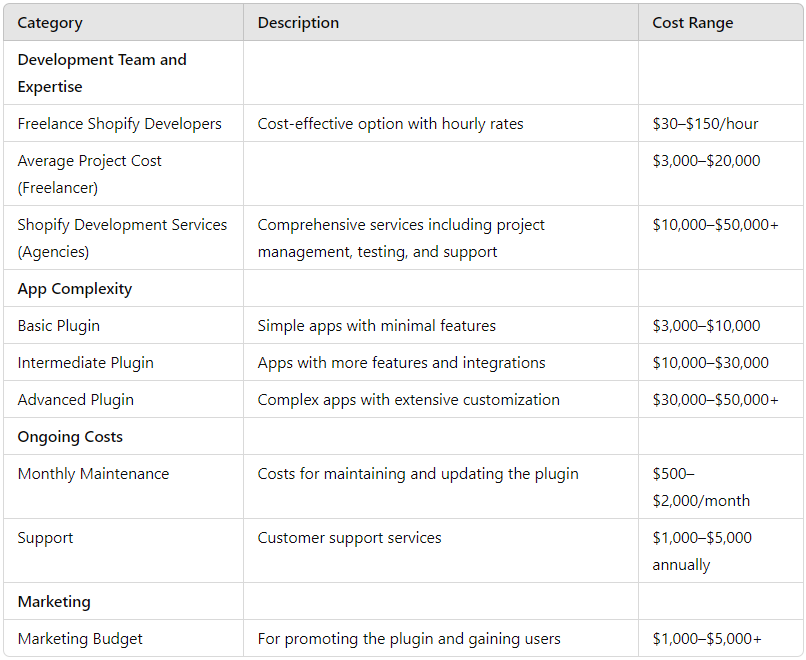
 Factors Influencing Cost
Factors Influencing Cost